Klever Wiki
Connect your teams together with knowledge
It’s hard to get things done if your team struggles to get aligned. Align teams with the info they need in Klever Wiki instead
3 months free, no credit card required

Why Klever Wiki?
Klever Wiki streamlines teamwide content collaboration minus the chaos
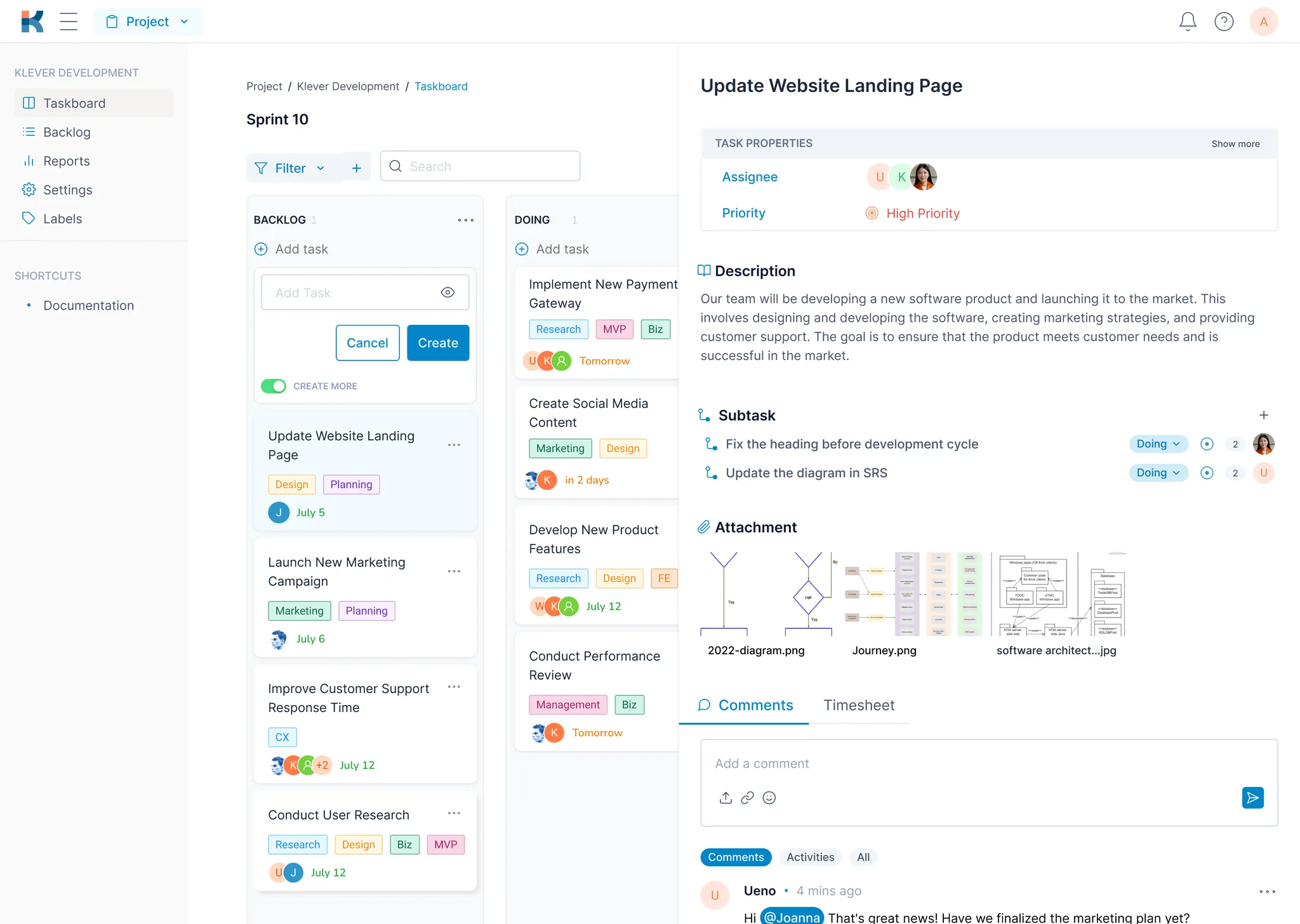
Teamwork made better
Connect teams with knowledge when all docs are stored in one space. Foster real-time teamwork with @mentions, comments, and collaborative editing available in Klever Wiki
No more misaligned teams
Always stay on-sync when you create your source of truth in Klever Wiki, even if you’re working async
Empower teams with what they need
Save everyone’s time by turning company-wide collective knowledge into accessible information – one Klever Wiki doc at a time
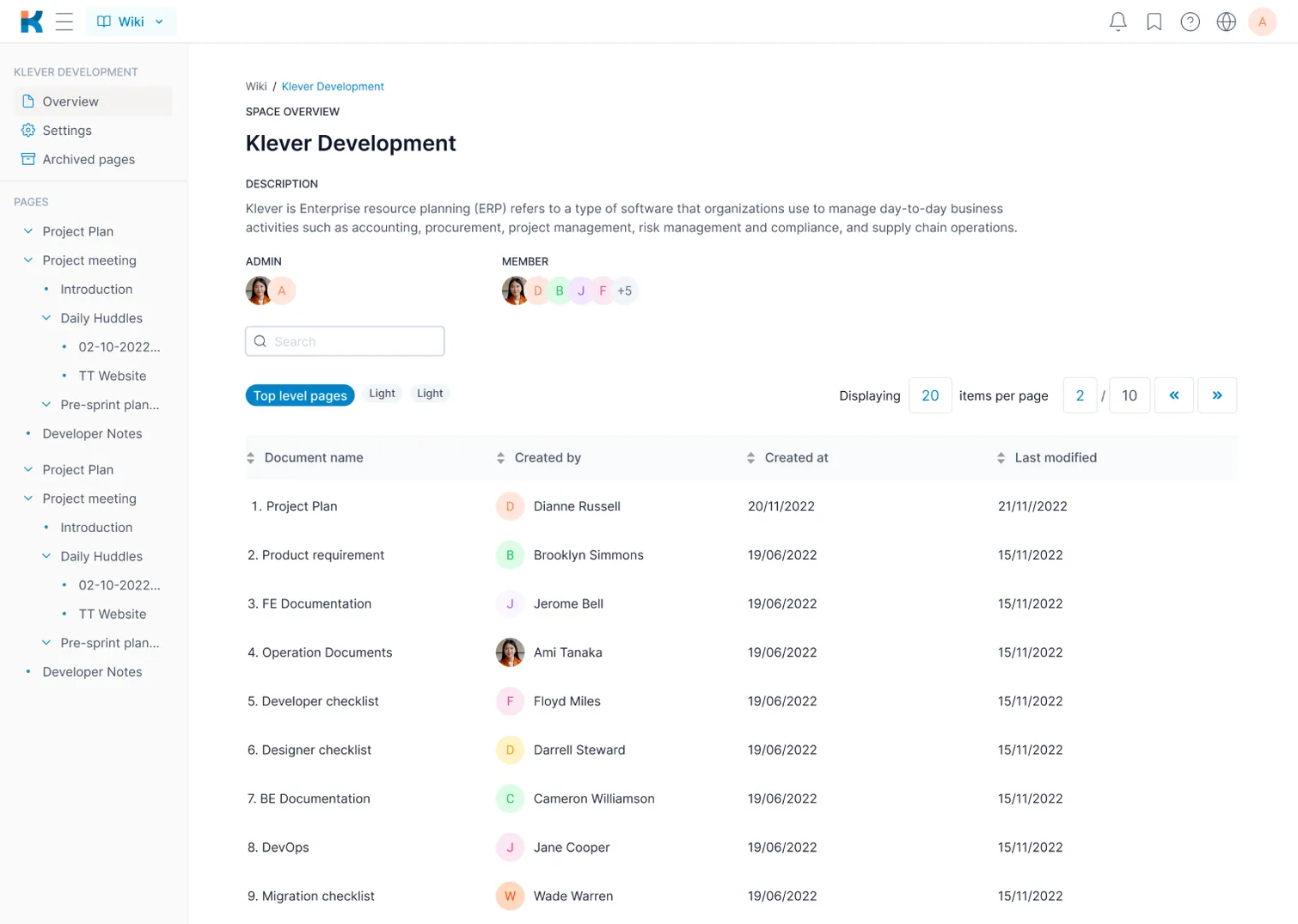
All your docs, at a glance
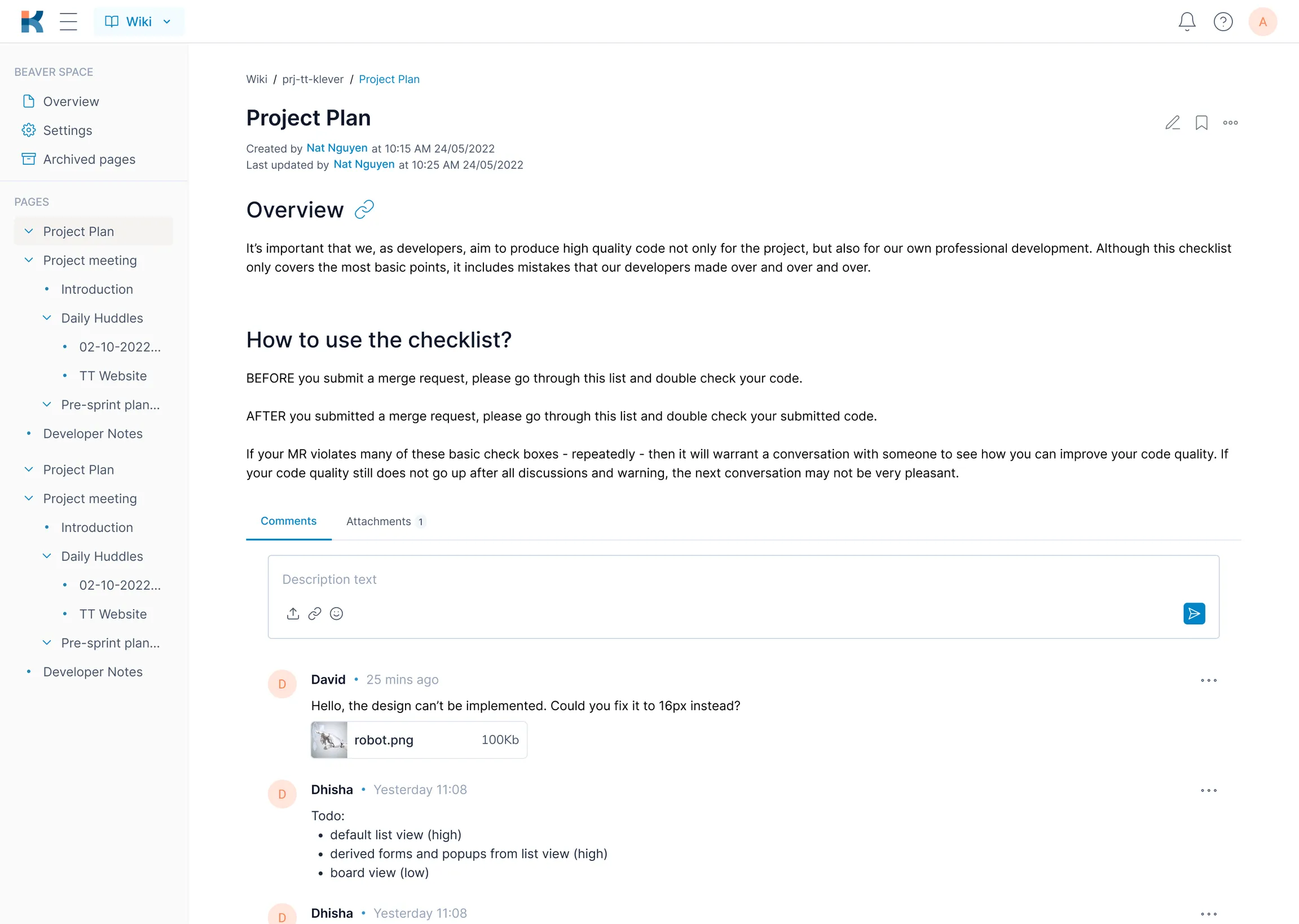
Create all kinds of contents from meeting notes, project requirements, design system guidelines, and more. View and search for all docs in one space or move docs around to how you see fit. Klever Wiki’s sidebar keeps docs organized no matter how fast you grow
Displaying
9
items per page
1
/
1
Document name
Created by
Created at
Last modified
1.
Project Plan
N
Yuki Nakamura
20/11/2022
21/11/2022
2.
Product requirement
L
Nguyen Le
19/06/2022
15/11/2022
3.
Project Meetings
S
Michael Schmidt
19/06/2022
15/11/2022
4.
Design System Guidelines
C
Li Chen
19/06/2022
15/11/2022
5.
Developers Documentations
S
Rajesh Sharma
19/06/2022
15/11/2022
6.
Operation Documents
J
Sarah Johnson
19/06/2022
15/11/2022
7.
Knowledge Sharing Session
C
Li Chen
19/06/2022
15/11/2022
8.
Release Notes
N
Yuki Nakamura
19/06/2022
15/11/2022
9.
Others
N
Yuki Nakamura
19/06/2022
15/11/2022

Overview
The Innovative App Development project aims to create a cutting-edge mobile application that revolutionizes the way people interact with technology. This project plan outlines the various stages and tasks involved in the development phase of the project.
Project Objectives
- | Requirements Gathering and Analysis: Conduct thorough research and gather user requirements to understand the desired features and functionalities of the innovative app.
- System Design: Create a comprehensive system design that outlines the architecture, database structure, and user interface of the application. This phase will involve creating wireframes, flowcharts, and mockups to visualize the app's layout and interactions.
- Front-end Development: Implement the user interface design by developing the front-end components of the application using the latest web |
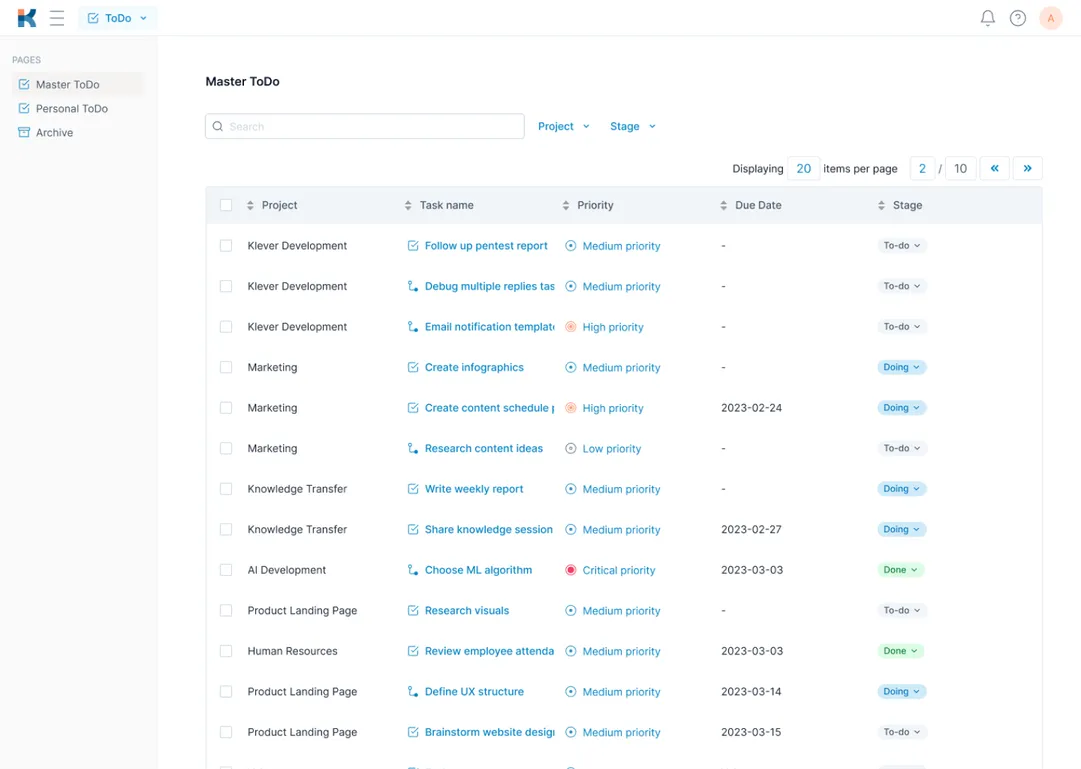
ToDo
Makoto Fujiwara
Marina Yamada
Michael Jefferson
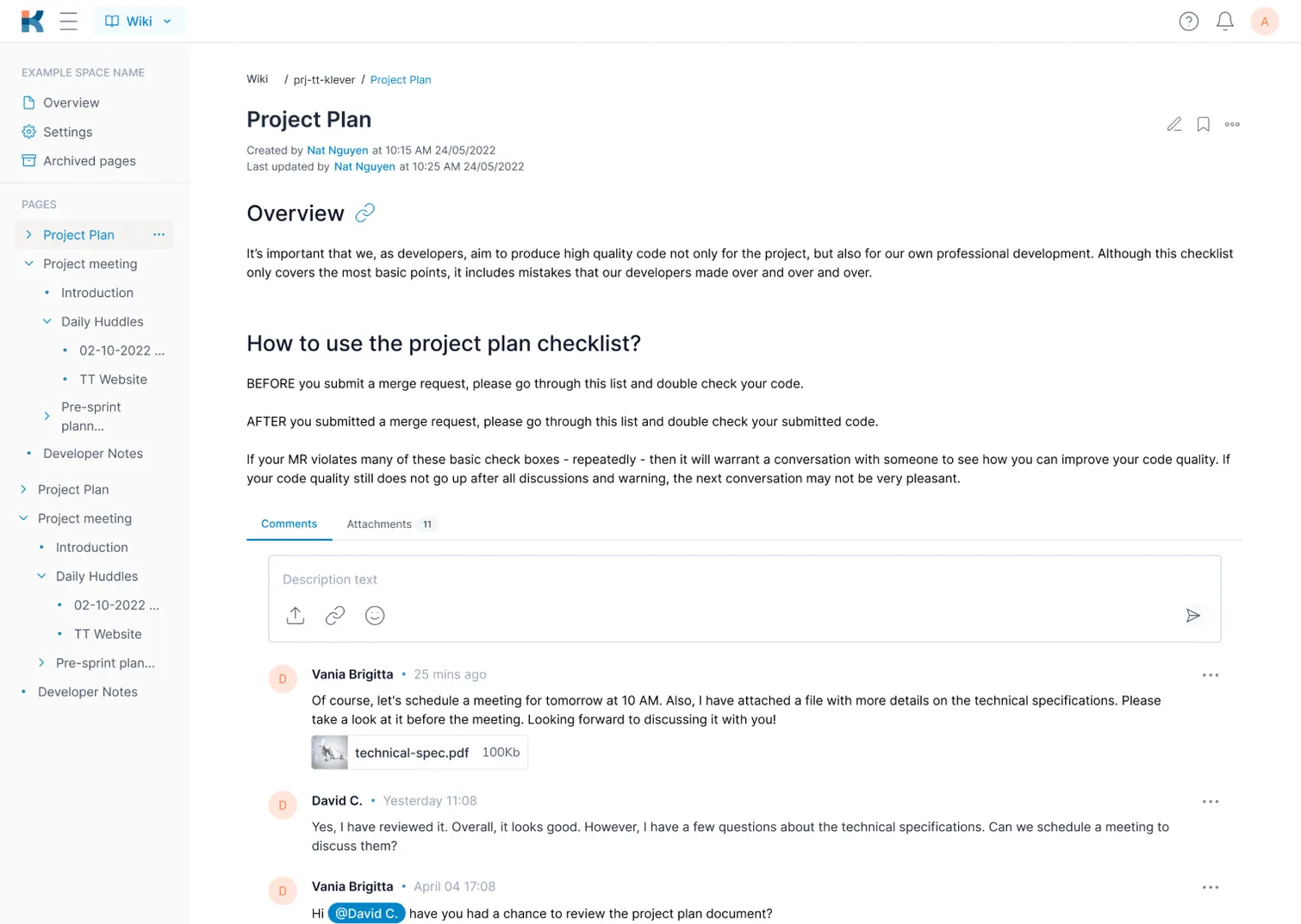
Bring everyone together on the same page, literally
Collaborate and edit Wiki docs together in-real time. Use @mentions, comment on your Wiki docs, and stay on top of your team’s ideas
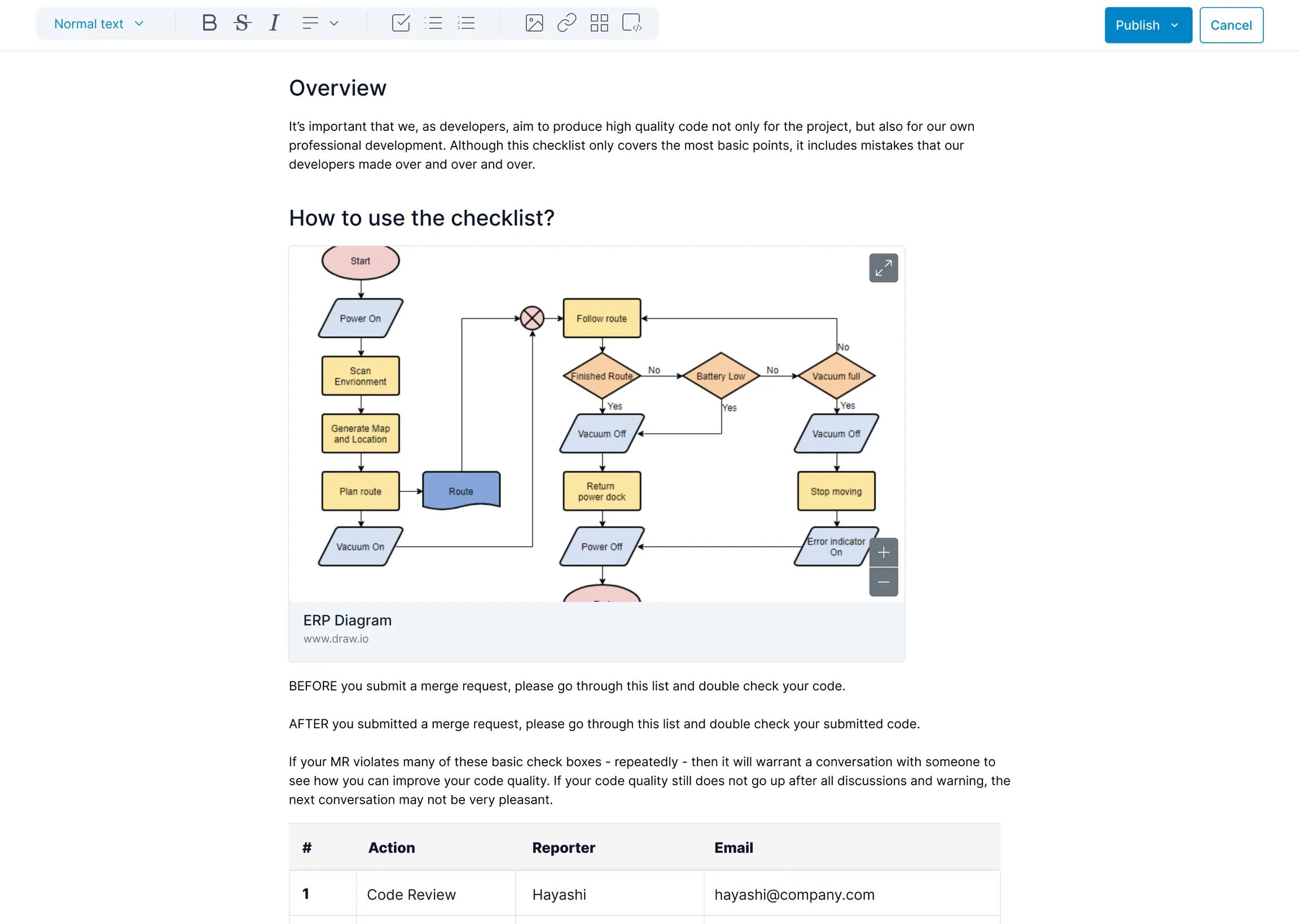
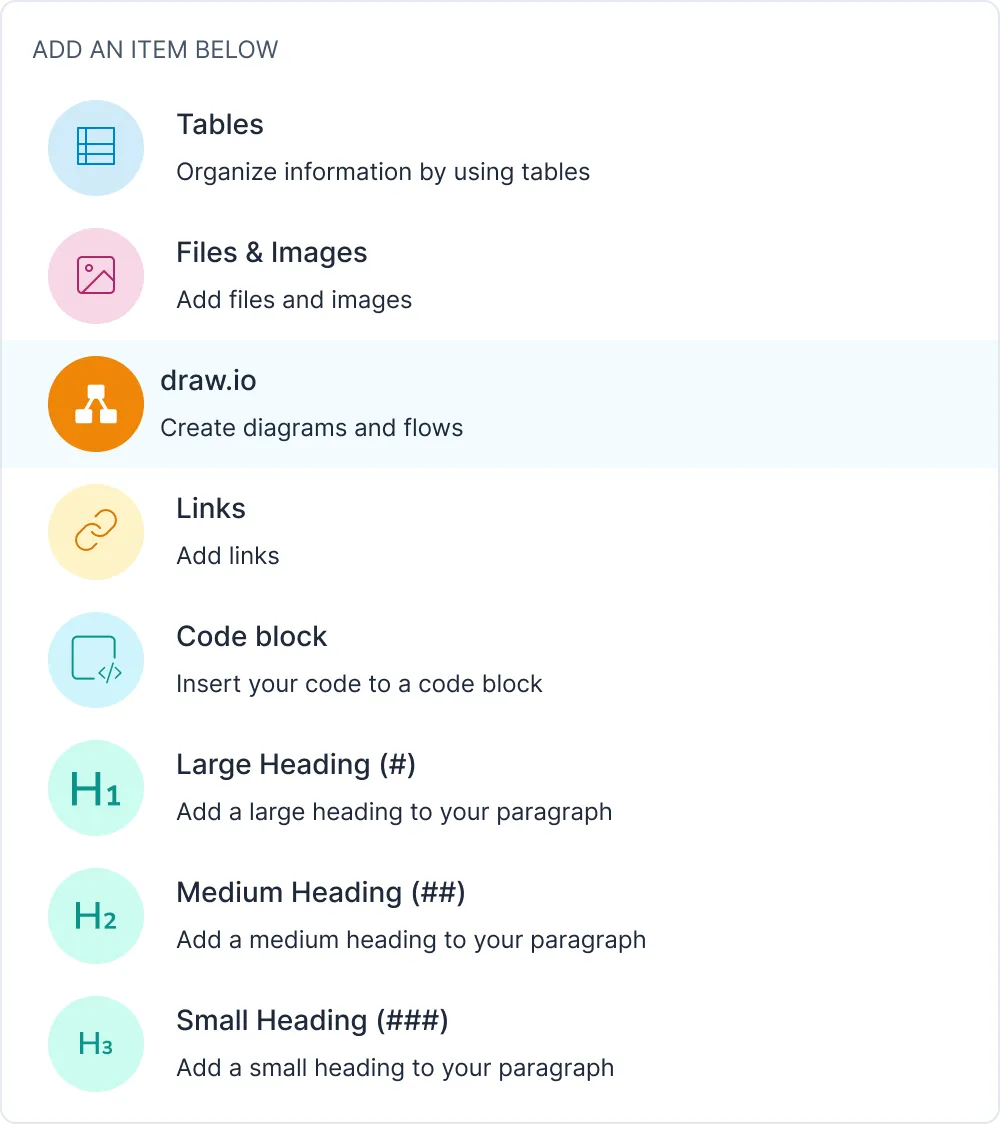
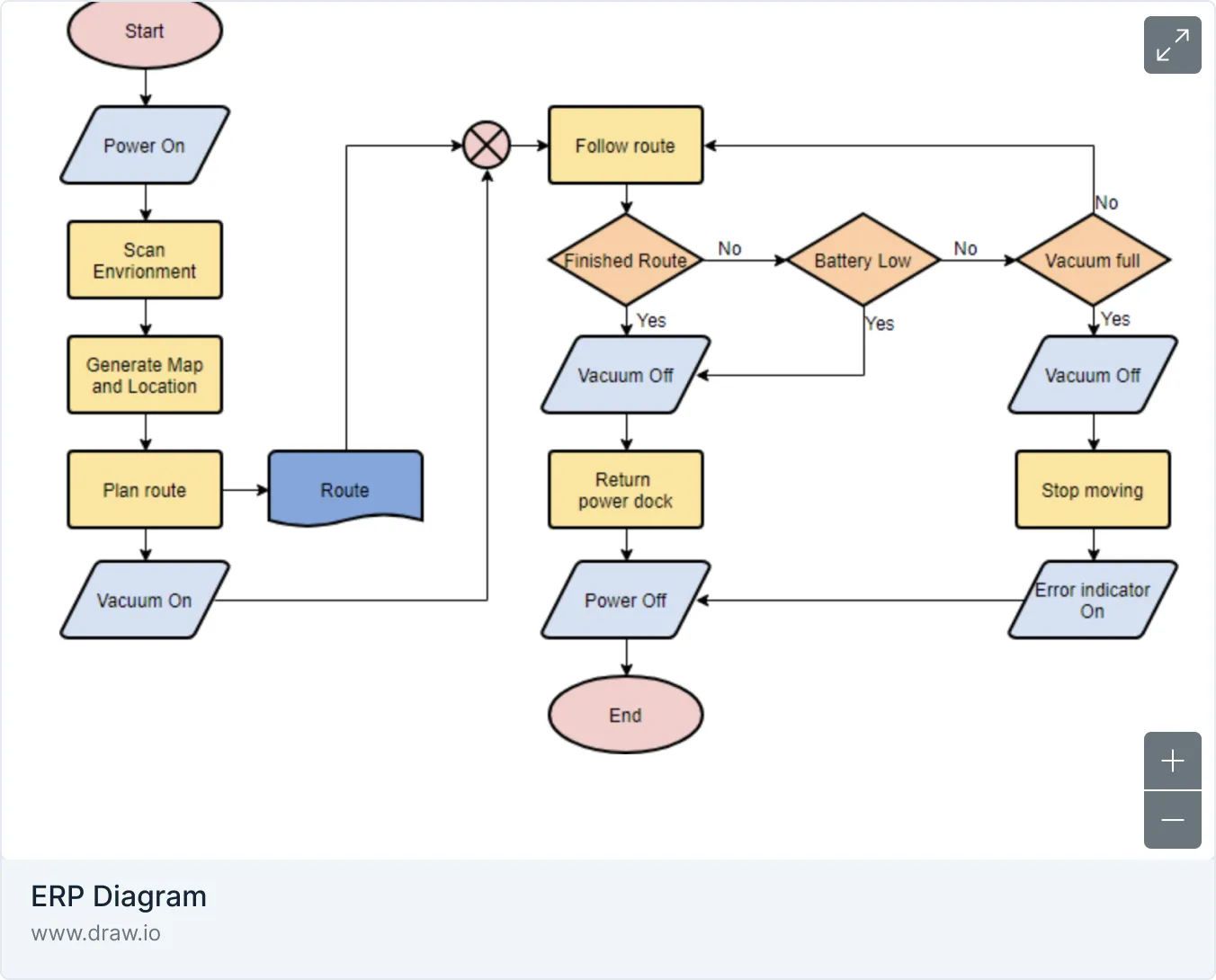
Beautiful diagrams in minutes
Bring your ideas to life with beautiful diagrams, tables, and charts from Klever Wiki’s Draw.io integration. Create Gantt charts, flowcharts, organization charts, network diagrams, or wireframes effortlessly in your Wiki doc

 /
/





Consolidate, share, and create vital information in one place
- Consolidate meeting notes, project requirements, and project roadmap into a single centralized space
- Ensure team alignment and seamless sharing of project documents with relevant members
- Improve team understanding by visualizing key info with charts and diagrams from Klever Wiki
Streamline teamwide content collaboration
- Create, and collaborate seamlessly on marketing contents with your teams – from SNS posts, brand guidelines, to content schedule, and more.
- Design high-level diagrams and charts for your marketing reports directly in Klever Wiki
- Brainstorm content ideas fast and communicate easily with @mentions and comments
Access all the info you need to ship code faster
- Integrate code snippets smoothly into relevant Wiki docs for enhanced clarity
- Get all the information you need about your product requirements in one space
- Coordinate better with teams and streamline daily huddle notes and YTB (Yesterday, Today, Blockers) updates directly within Klever Wiki
No more switching tools. Get teams aligned in one place
Klever Wiki encourages teams to create, and collaborate faster - so you can focus on the work that matters

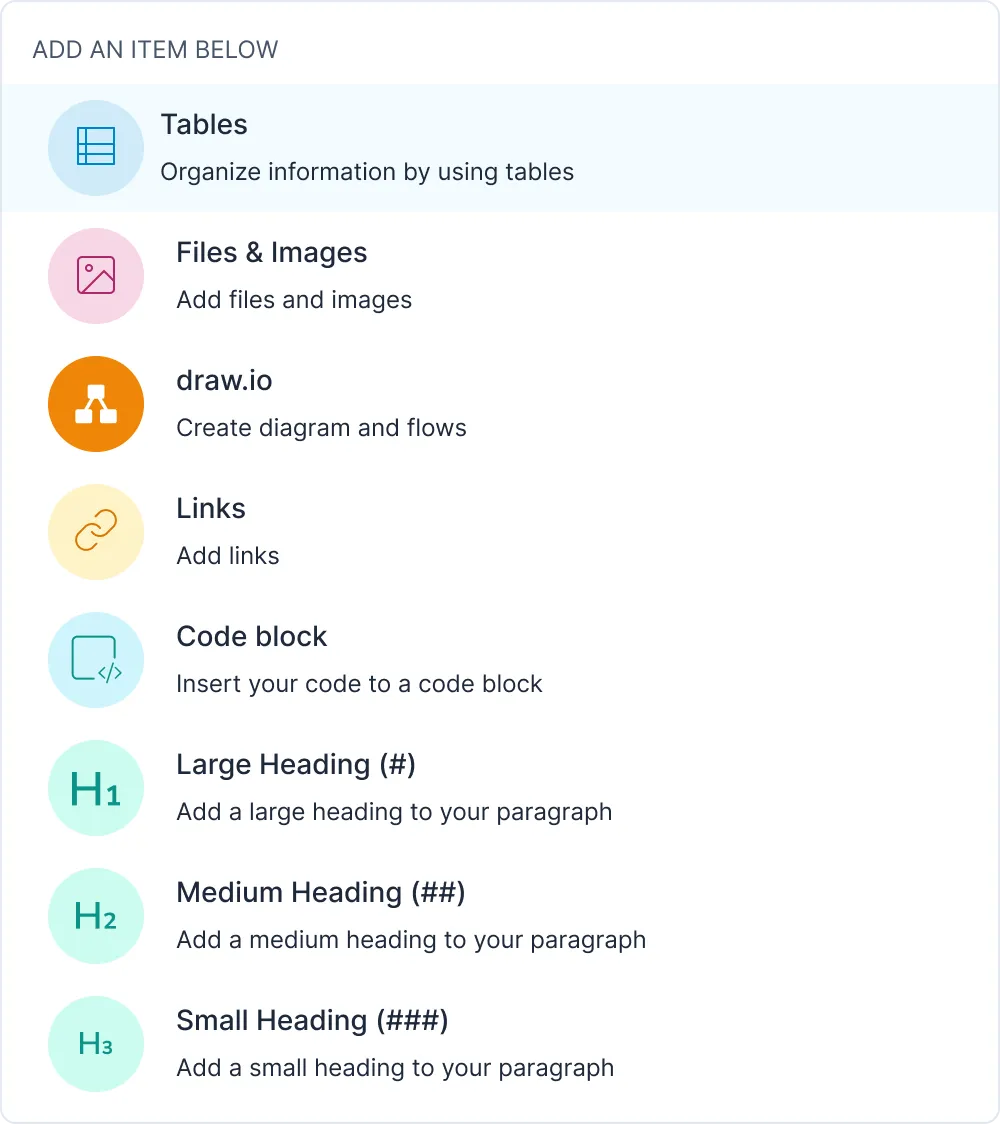
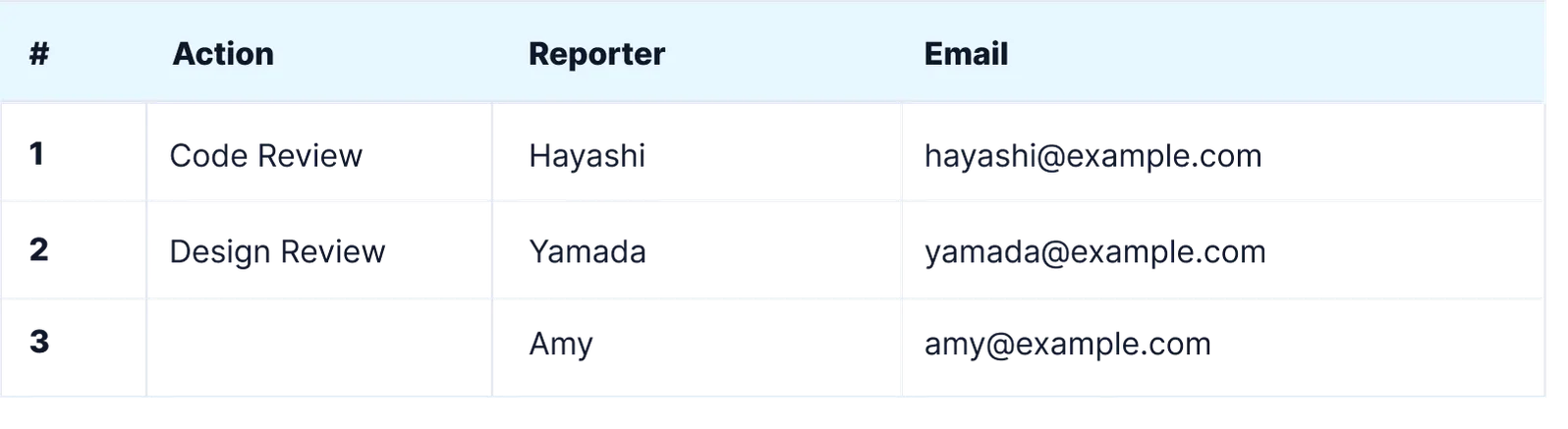
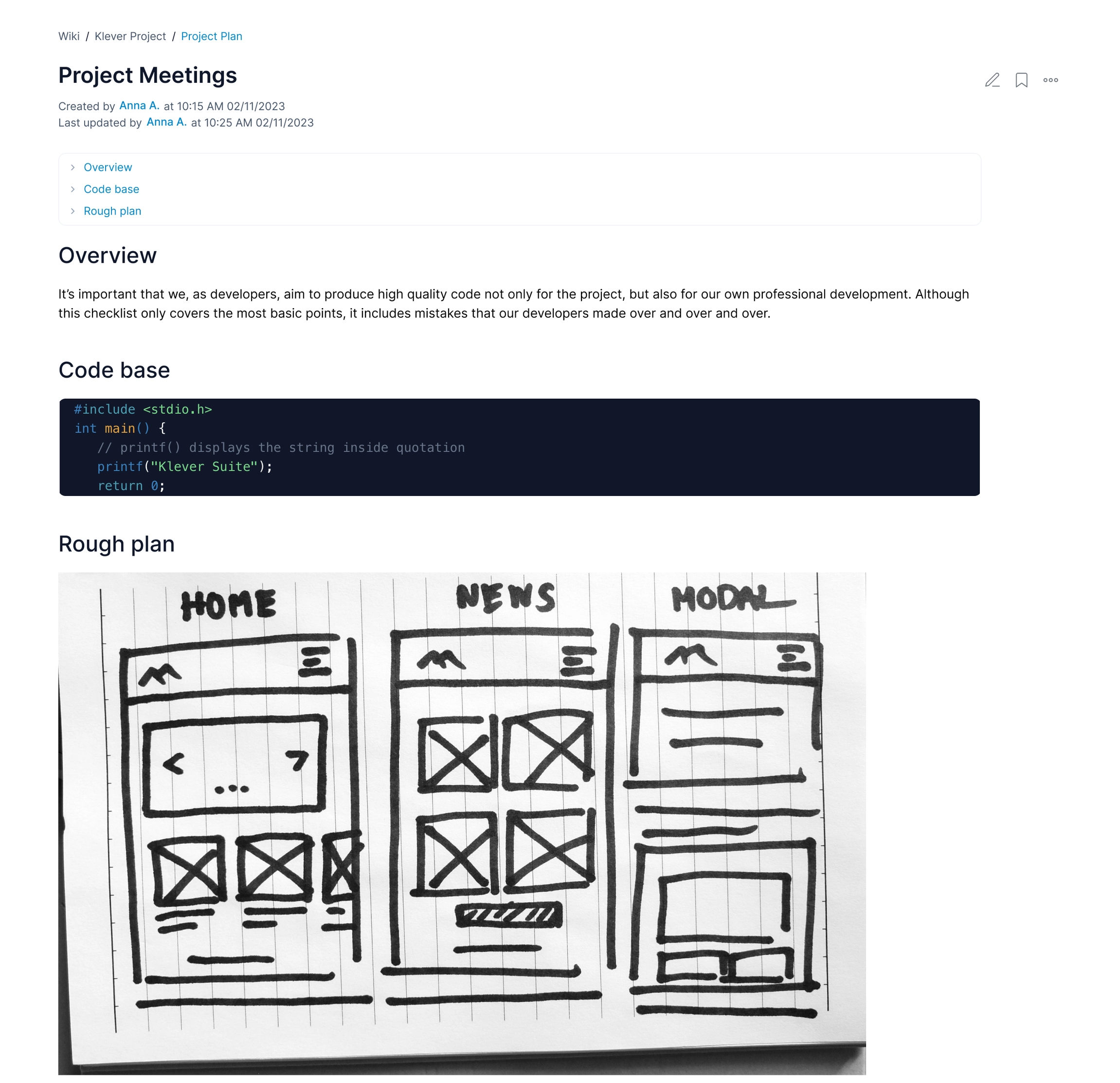
Go beyond writing just text
Enrich your ideas with visuals. Add code snippets, images, and table of contents to your docs and communicate better with your teams


Share Wiki docs with the world
No more tricky exporting and sharing process. Seamlessly export your Wiki docs to PDF and HTML or share it with no restrictions with a public link

Content migration made simple
Migrating content doesn’t need to take ages. Import all your HTML data from Confluence to Klever Wiki with ease
More from Klever Suite
Productive teams deserve Klever solutions. Leverage Klever Suite’s integrated apps to get all your work done
Ready to connect teams with knowledge?
Set your teams up for success by bringing teams together with the information they need to succeed – all thanks to Klever Wiki

Get in touch with us
Request a free demo of Klever Suite or discuss pricing plans with our sales team – you choose. Our experts are ready to help you!